Analysis: Capone VS Citi online credit card payment
Received a request for comparison of online transaction experiences. I immediately thought of the contrast between my experiences in paying my two credit cards online, and detailed why CapitalOne provides the cleaner, more effortless experience and feeling.
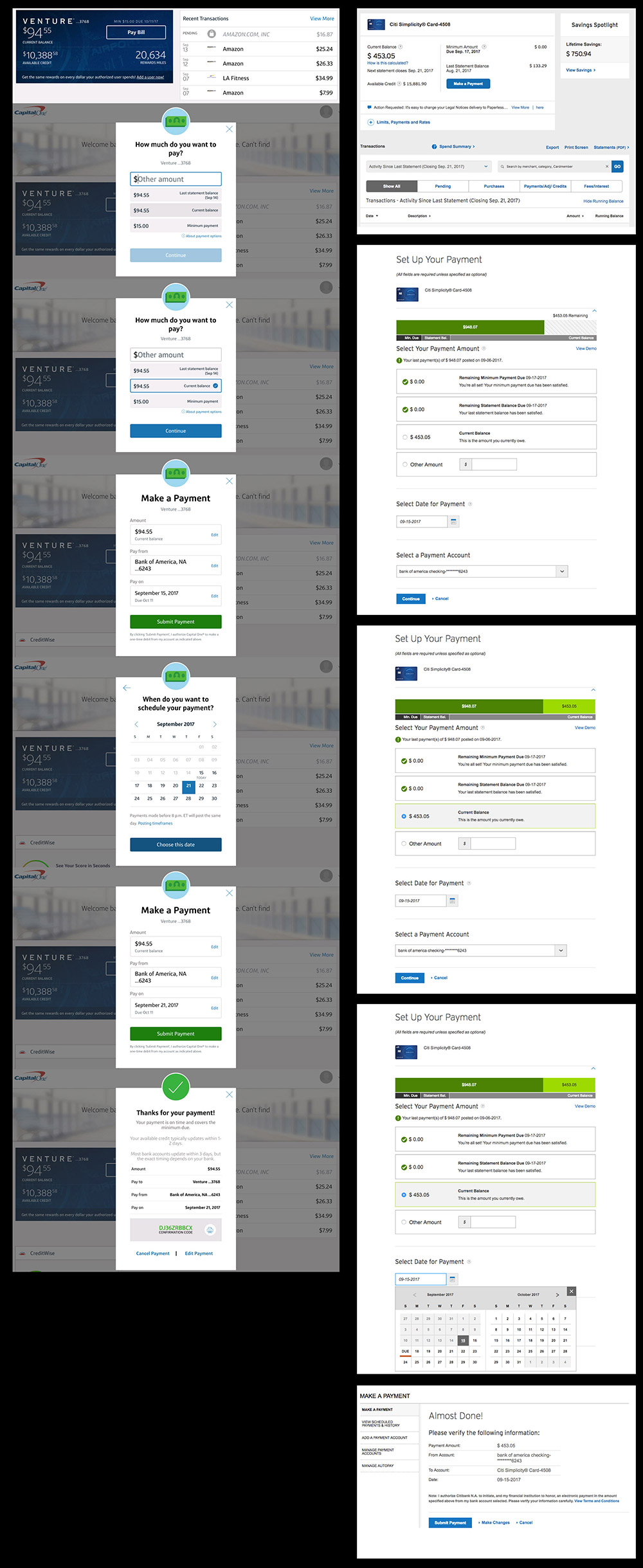
CapitalOne:
- Payment flow contained in a short, narrow modal with dimmed background
- Flow progresses through one consistent screen format
- Information relating to payment is focused and concise, minimal verbiage
- Use of color / bold typography further emphasizes action, separates / focuses information
- Icons/color offer visual cues / indicators, feels intentional, like an app unto itself vs an auto-generated form
- Minimal calendar, compare with wider Citi version: The Citi calendar affords next month without additional click, but minimal is better overall
- Noticeably painless, simple, bold and colorful
- Sections posed in the form of a question, use of plain language
Compare verbiage: Capone vs Citi
How much do you want to pay? vs Select your payment amount: a guiding question inviting user to identify from multiple choice vs select which is a rigid and burdensome
Make a payment vs Setup your payment: make connotes immediacy vs setup sounds like you might want to bring a lunch
Citi:
- Long scrolling, disconnected parts, feels like an auto-generated form
- Reads as busy, text-driven, sprawling, nothing commands attention
- Minimal use of color for any purpose – emphasis or esthetics, and a nasty variation on green
- Header is thin font, separated from action
- Wider format accommodates more text
- A lot to read, small text, harder to read, white backgrounds
- Confirmation screen changes format
- Possibly offers some additional info but overall feels busy
|