BACK TO DESIGN |
|
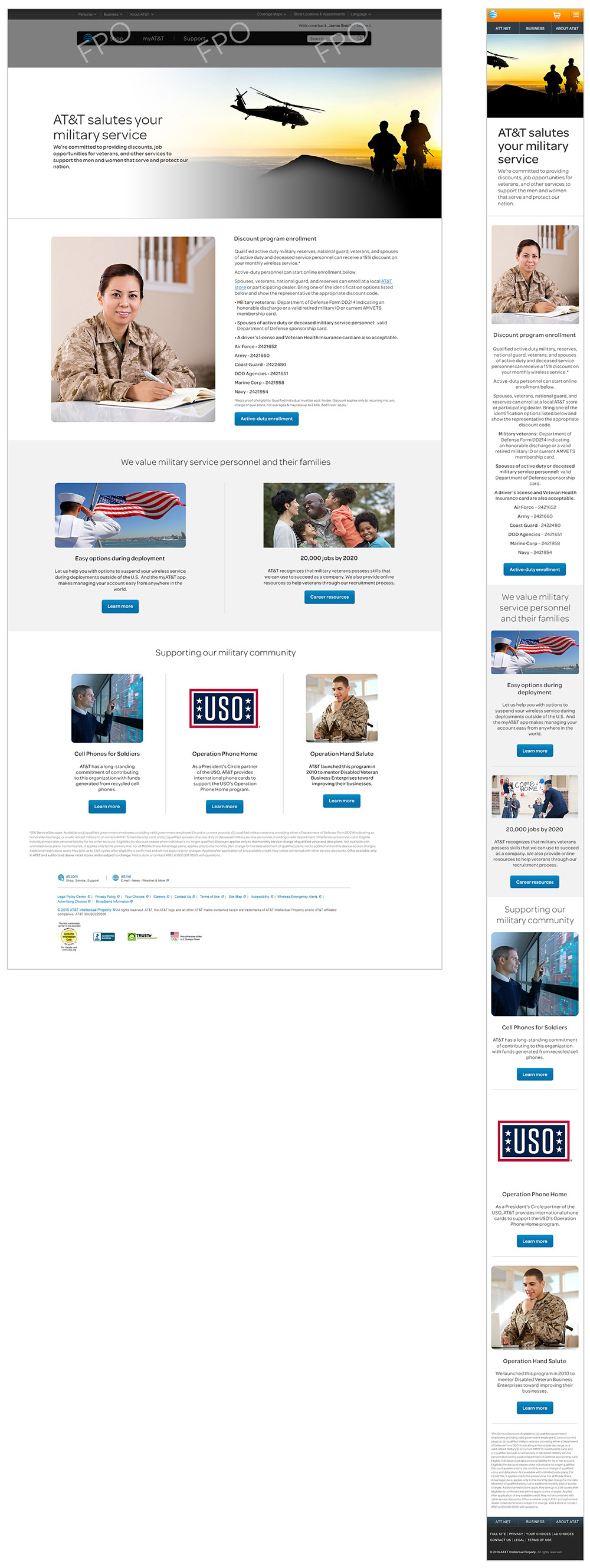
RWD redesign: IRU Military Savings page IRU customers are employees of companies who have relationships with AT&T. I proposed wires and comps for redesign of several legacy IRU pages, then began working collaboratively with the marketing partner, development team, writers and content implementors to build out the pages using responsive components. IRU pages were some of the first responsive redesigns, and were highly visible to C-level leadership. I was fortunate to have worked closely with the development team as the components were being developed, and also to have worked with a strong writer, Mireille Larkins, who demonstrated creative use of components during my first project. As a result, I was able to provide guidance on how to adapt to changing requirements and recognize potentially confusing development bugs. |

|
|
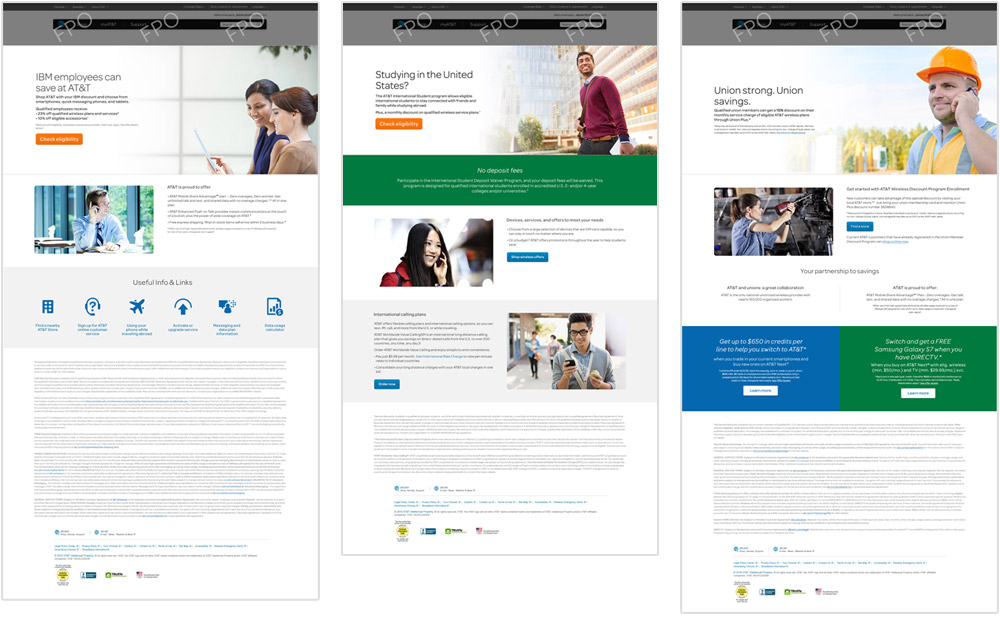
RWD redesign: Other examples of IRU pages The following responsive IRU examples include landing pages for IBM employees, International students, and Union workers. I originally developed wires for nine pages, and ultimately designed comps for five. During implementation, however, much of it went out the window as content was revised on the fly from above - one of the great advantages / necessary evils of a component-based approach. View example Illustrator-based wires for Unions page View original 9 IRU wires |

|
|
Other RWD wireframe examples Illustrator-based wires based on a wire library created by Jovon Rossman were also created for Connected Car; comps were developed by an agency. I created my original rough responsive component wireframes early on for an iPhone upgrade page, including ideas for component enhancements. View wires for Connected Car View wires for iPhone upgrade View additional wires for iPhone upgrade |
|
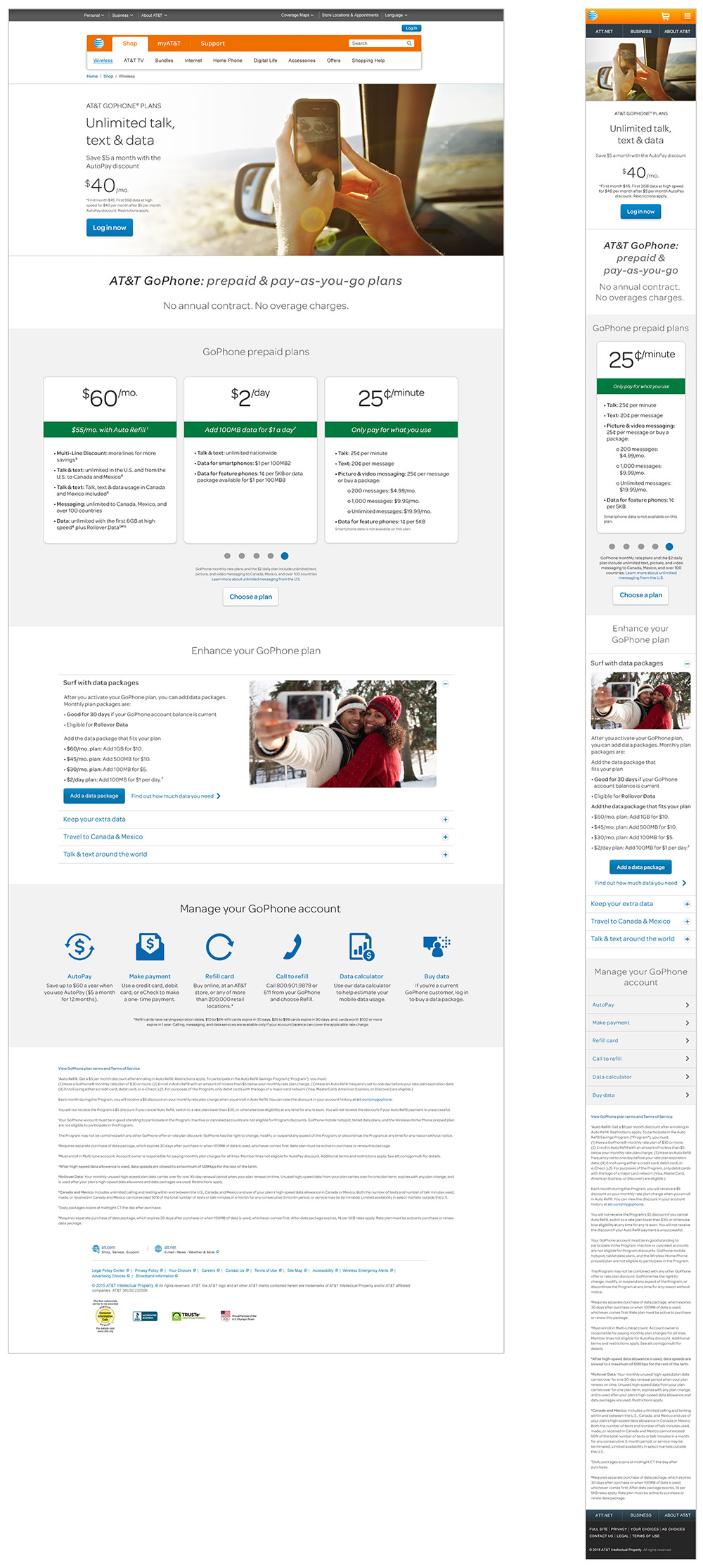
RWD: Go Plans My first foray into RWD and marquee treatment. The page scrolled long and we were waiting for development of accordions to save the day. As proposed by Mireille Larkins, a product line up of icons serves as a more visual alternative to an otherwise dreary bulleted list. |

|
|
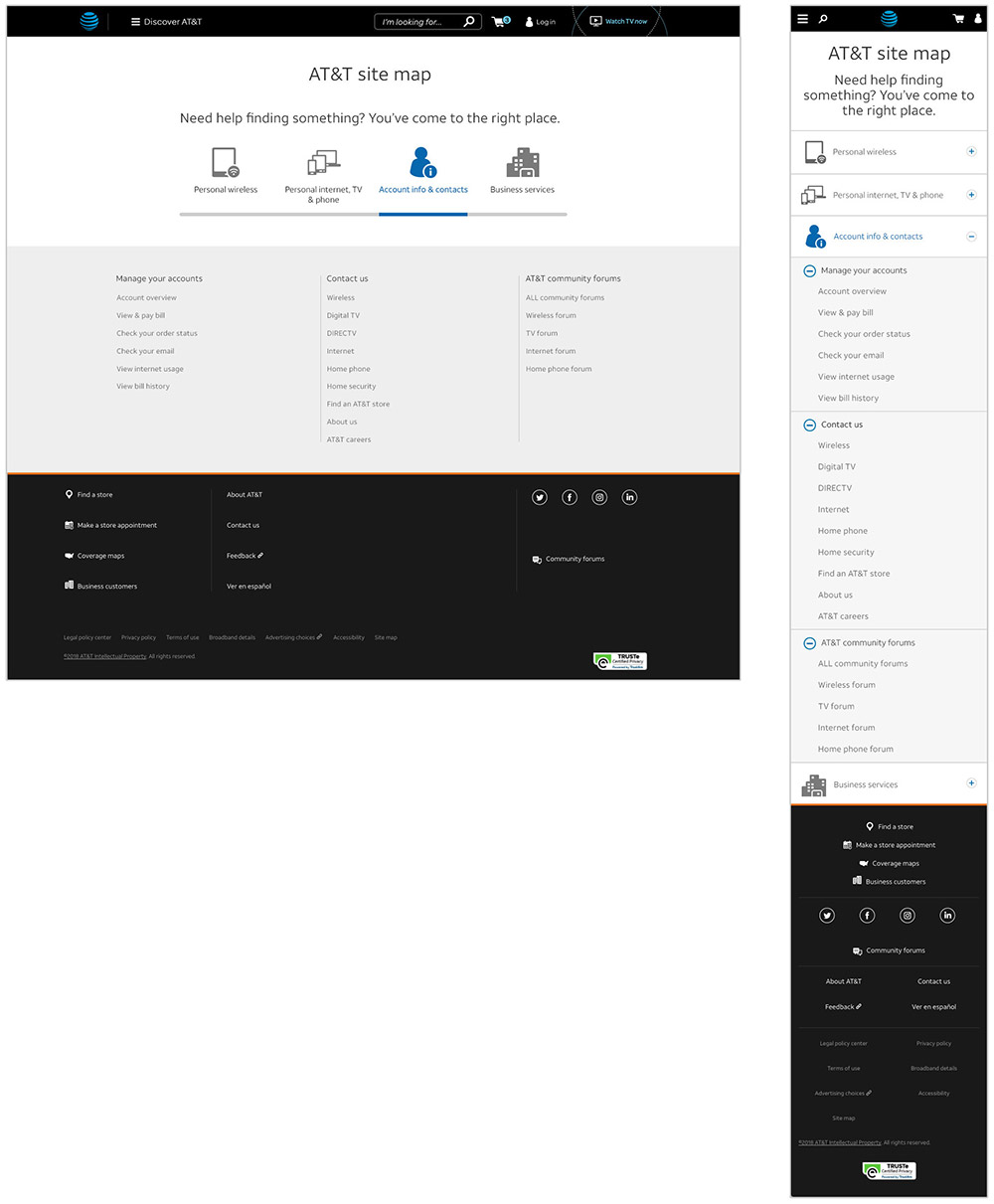
RWD: Site Map Use of tabs with icons to break up the monotony. Apparently a highly-trafficked page, our team wanted to give it some love rather than just kick it down the street, so several sources were consulted for the taxonomy. |

|
|
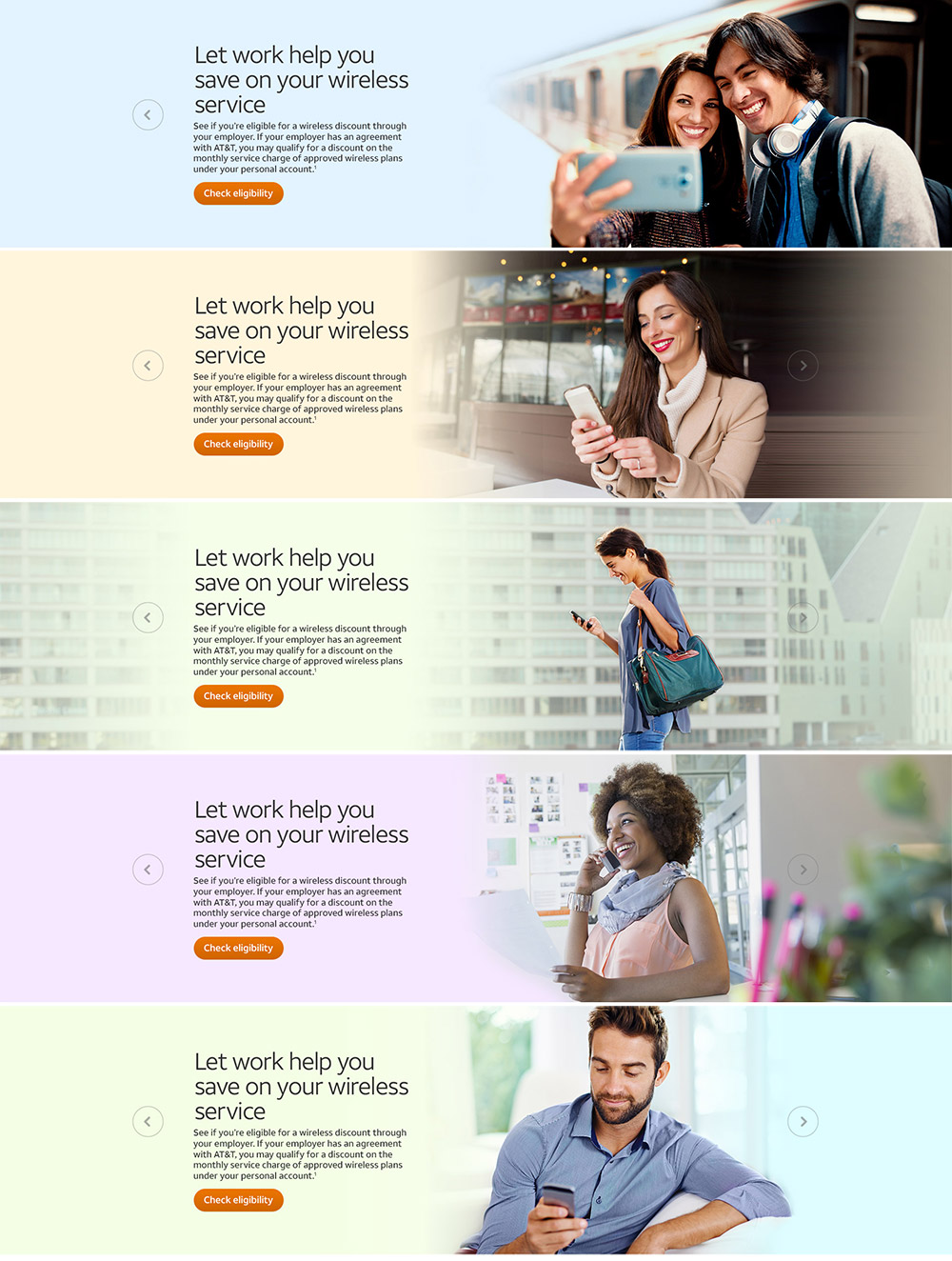
RWD marquee examples The responsive marquee designs bridge color backgrounds or textures across the page. |

|
Back to Design |